Butterfly 改造记录
前言
butterfly 主题不仅支持许多自定义的玩法,还有许多创作者提供的轮子,可以玩出花来,这里记录一下我对博客的改造过程,持(绝)续(赞)更(gu)新(gu)中。
改造
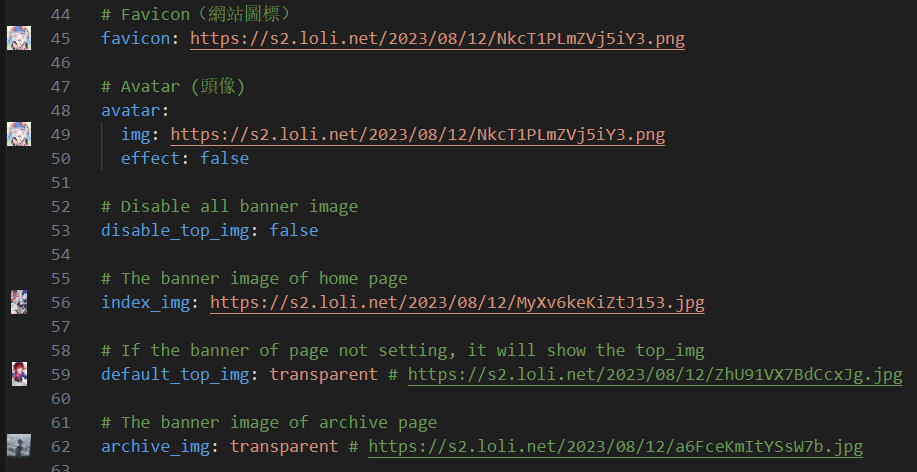
网站图标及背景设置
通过设置全屏的背景及设置一些页面的 topimg 为 transparent 可以达到很好的效果。

导航栏设置
可以自定义导航栏的布局及显示,这里需要注意的是,如果你按照 快速开始 中的建议创建了 _config.butterfly.yml 文件,需要保证原始的 _config.yml 与其不冲突才能得到想要的效果,因为 Hexo会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,也就是说你的网站导航栏是这两个文件对应设置的并集,最好保持一致。
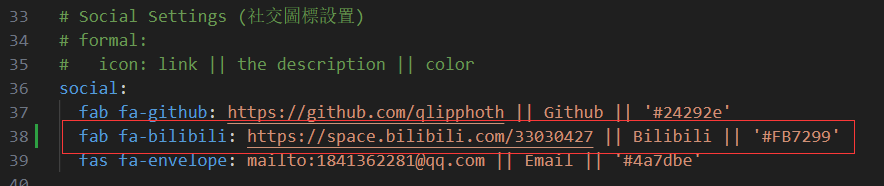
社交图标
Butterfly支持 font-awesome v6 图标。可以在该网站中找到许多图标并简单使用,例如在主页添加 B站 的链接。

评论系统
采用 Twikoo 系统进行评论,需要进行云函数的部署,教程详见 Twikoo文档,以及 视频教程。
补充:针对 vercel 被墙的问题,可以用 Zeabur 部署,注意评论的导入导出。
评论邮件提醒
在评论区的设置页面进行设置,路径为:Twikoo管理面板 - 配置管理 - 邮件通知,按照提示设置即可。

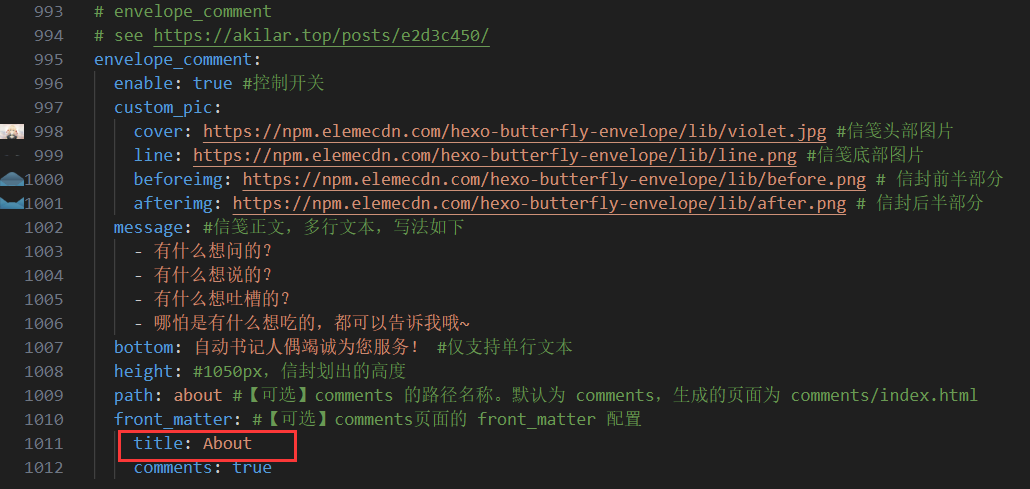
留言板
这里设置了位置为 about 页面

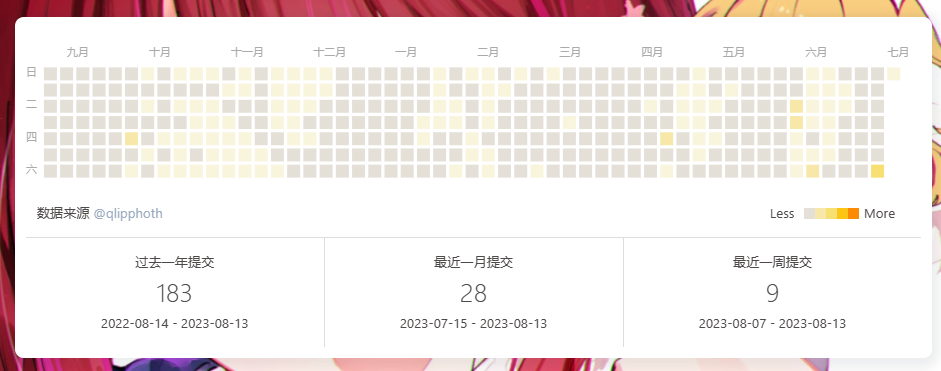
GitHub 贡献度

先安装插件
1 | npm i hexo-githubcalendar --save |
然后打开 Hexo 的配置文件,注:不是主题的配置文件,添加以下代码,有多种色调可以选择,也可以自定义。
1 | # Ice Kano Plus_in |
补充:针对 github api 被墙的问题,可以参照python_github_calendar_api文档,将_config配置(注意这个是hexo的_config,不是主题的)中 githubcalendar 的 api 换成新的 https://gitcalendar.zfe.space/api 公共域名即可,也可以根据文中部署自用的api。
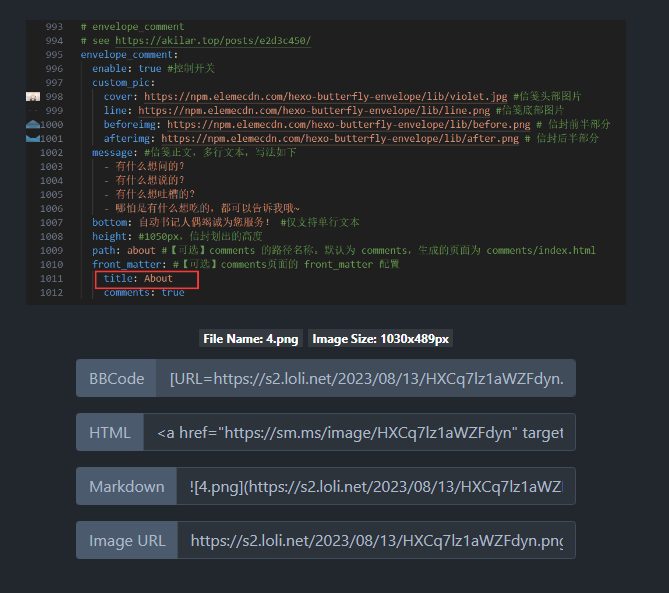
图床
markdown 什么都好,就是使用本地图片过于费劲,尤其是要部署到博客中时,可以通过图床工具来将图片上传至网络,再通过 url 访问,就不用将图片都存放在本地了,这里使用的是 SMMS,可以很方便且免费地上传图片及使用。

卡片透明度等魔改
主要修改内容有卡片透明度、页脚、代码字体等,参考上面网址的博客的效果。
建议到仓库把源码下载下来,根据个人需求修改后生成样式文件。
由于他的样式文件设定了背景渐变色,这个会覆盖掉主题配置中的网站背景配置,而我需要自定义博客背景图,个人把源码下载下来后把src\css\theme路径中的common.less文件的全局背景代码注释掉了。
1 | // // 全局背景 |
另外,可以根据需要修改各个页面的透明度,按照./src/css/config.less 中的文件进行自定义配置。
1 | // 主题夜间模式及白天模式配色 |
根据说明步骤生成样式文件:
1 | npm i |
此时,就会在多出一个dist目录,里面就是构建出来的样式文件。其中dist\css目录下的index.xxxx.css文件便是我们需要的样式文件。最后把该样式文件放在主题目录下的source\css\custom目录中(自行创建),改名为 beauty.css,并在主题配置文件_config.yml中修改以下代码:
1 | inject: |
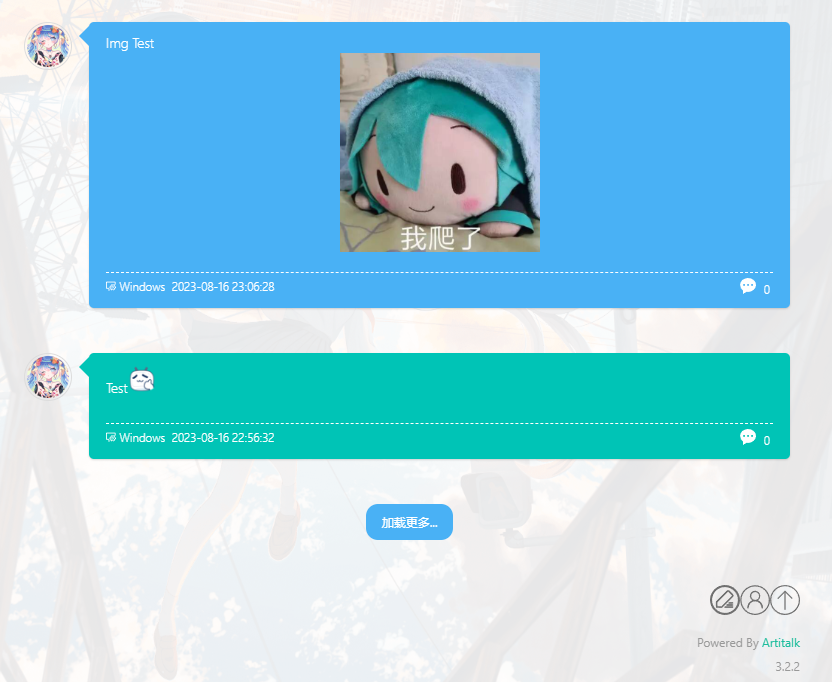
说说系统
按照标题的超链接和官方文档进行配置即可,需要注意的有以下几点:
- Artitalk Pro文档上写着option.serverURL是替换appID前八位,实测是最后八位。
- 如果你是用的是大陆ip的云服务,那么LeanCloud可能会无法使用,中国版LeanCloud使用见此博客
- 说说系统的使用方法见测试使用,说说的编辑遵循markdown语法,也可以通过markdown格式插入图片
- 在
artitalk的配置代码的path部分填写相对路由,再在导航栏添加这一路由的页面即可显示出说说界面
补充:针对被墙的问题,可以改用中国版
leanCloud,步骤与上述一致,想导入之前的数据的话按照leanCloud界面的导入导出功能执行就行了。
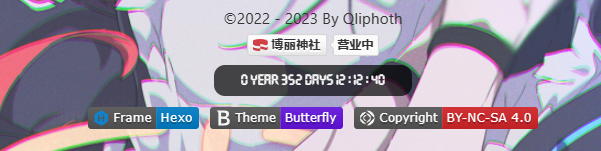
底部时钟及徽标
按照标题的链接进行配置即可。当然,如果你想自定义时钟的样式以及内容,可以把 runtime.js 及 runtime.css 下载下来,放进博客根目录下的 themes/butterfly/source 目录中,再通过相对地址进行加载。比如这里我将 runtime.css 放在 themes/butterfly/source/css/runtime.css,runtime.js 同理,相应的配置可填写为:
1 | # 计时器部分配置项 |
这样就能从本地加载 js 及 css 文件了,其他需要加载这些文件的情况同理。
文章置顶
需要在根目录下卸载 hexo-generator-index,然后安装 hexo-generator-index-pin-top。
1 | npm uninstall hexo-generator-index --save |
在需要置顶的文章的 Front-matter 中加上 top: true/int 即可,数字越大,文章越靠前。如:
1 | top_img: |